
ブランド価値を伝える「ブランディングデザイン」とは?

2024年01月25日

最近、採用情報に特化して情報を発信する「採用サイト」に注目が集まっています。採用サイトの運用により、採用コストの削減・求人への応募者増加・採用後のミスマッチ回避などのメリットがあるためです。
この記事では、採用サイトのデザイン事例として、参考にできるものを10サイト取り上げて紹介します。また、採用サイトのデザイン制作を進める場合に意識するべきポイントも解説するので、採用サイトの制作を検討している方は、ぜひ参考にしてください。

採用サイトとは、求職者に向けて採用情報や企業情報を発信するためのウェブサイトです。企業によっては新卒採用向けのサイトと中途採用向けのサイトの2種類を用意することもあります。株主や顧客向けに制作されるコーポレートサイトとは異なり、採用サイトでは新卒の就活生や転職を考えている人向けに採用情報を発信します。
採用に関する基本情報はもちろんのこと、社員インタビューや会社の魅力を伝えるためのPR動画などを掲載できる点が採用サイトの特徴の1つです。特に、BtoB企業のような世間にイメージがあまり浸透していない企業の場合は、採用サイトを活用することで自社を広くアピールできます。
企業が求人情報サイトやハローワーク以外の採用経路として採用サイトを活用することには、いくつかの狙いがあります。ここでは、企業が採用サイトを制作する目的について、代表的なものを4つ紹介します。
*応募数を増やす
目的の1つが、採用サイトを通して効果的に自社をアピールし、応募者を増やすことです。現在は、SNSや口コミサイトなどさまざまな媒体から情報を得られます。採用に特化したサイトをつくることで、検索での流入を増やせるほか、サイトに訪れた求職者に対して訴求力の高いアピールが可能です。
*入社後のミスマッチを減らす
採用サイトは入社後のミスマッチを減らす目的もあります。企業理解が低い状態で入社すると、業務内容や労働環境が想定と違っていたということが考えられます。ミスマッチによる内定辞退や早期離職を防ぐためには、採用サイトを通して実際の業務風景や先輩社員のタイムスケジュールなどを発信することが必要です。
*採用コストを抑える
採用サイトを設けることで、人材採用にかかるコストを抑える狙いがあります。採用サイトで自社が求める人材像や事業ビジョンを明確に打ち出し、社風に合わない人材のエントリーを減らせれば、面接などの採用活動を効率よく進められます。結果的に採用にかかる費用を抑えることができるでしょう。
*企業の信頼度を上げる
採用サイトは、自社が信頼のおける企業であるとアピールするためにも有効です。採用サイトは、入社後の働き方や福利厚生などを求職者に詳細に公開することが可能です。採用サイトを通して企業文化や採用活動の実態が把握できれば、求職者は安心して応募できます。採用サイトの充実は、企業として信頼度を高めることにもつながる重要な要素です。
自社の採用サイトをつくるときは、まず他社のデザインを参考にすることがおすすめです。他社の採用サイトのデザインを見てみると、自社の採用サイトにも取り入れられそうな部分が見つかるかもしれません。ただし、他社のデザインをそのまま真似るのではなく、あくまでも参考にする程度にしておきましょう。
個性的でインパクトのある採用サイトは、求職者の興味・関心を引きやすくなります。他社の事例をもとに採用サイトづくりのポイントを確認しましょう。以下では、参考にしたいデザインの採用サイトについて、特徴とともに10例紹介します。
2-1. 株式会社ファーストリテイリング
株式会社ファーストリテイリングは、ユニクロやGUを展開するアパレル会社です。白と赤を基調にシンプルにまとめられた採用サイトは、会社を代表するブランドであるユニクロのロゴカラーを彷彿とさせます。
画面上部にはメニューボタンが設置されているほか、右側にエントリーボタンが表示されるデザインになっています。企業イメージとマッチした洗練されたデザインに加えて、サイト全体の分かりやすさにも配慮されている点が大きな特徴です。
出典:FAST RETAILING「RECRUITING SITE | 新卒採用
2-2. 株式会社三井住友銀行
株式会社三井住友銀行は大手金融機関で、3大メガバンクの1つに数えられています。採用サイトを開くと全面に力強いキャッチコピーが現れる仕様で、非常にインパクトの強いサイト設計になっている点が特徴です。印象的な画像とドラマチックなメッセージは、求職者を鼓舞し、三井住友銀行が築いていく未来を想像させるような内容になっています。
社員紹介のページがある点もポイントです。さまざまな職種で働く現役社員の声を載せることで、入社後のビジョンをより具体的に描けるよう工夫されています。
出典:三井住友銀行「RECRUITING SITE」
2-3. 雪印メグミルク株式会社
牛乳や乳製品の製造販売を行う雪印メグミルク株式会社の採用サイトは、企業イメージに合った色使いが印象的です。動画や写真を効果的に取り入れており、求職者の記憶に残りやすい採用サイトのデザインになっています。エントリーボタンが牛乳のしずく型になっているところも、遊び心があり好印象です。
現役社員のインタビューだけでなく、内定者座談会の様子が載っている点も大きな特徴です。就職活動をしている学生の気持ちに寄り添ったサイト構成になっています。
出典:雪印メグミルク株式会社「新卒採用サイト」
2-4. 株式会社バンダイ
株式会社バンダイは大手玩具メーカーです。全体的にカラフルな色彩でまとめられており、随所にあるアニメーション効果が「ワクワク感」を表現しています。文字が黒い太文字になっている点も特徴的で、ポップさと芯の強いメッセージ性を兼ね備えたデザインになっています。
先輩社員のインタビュー動画も、視認性が高く印象に残りやすい採用コンテンツです。社員紹介のほかにも、さまざまな切り口で企業紹介がされており、掲載されているコンテンツが非常に充実している採用サイトと言えます。
出典:株式会社バンダイ「新卒採用」
2-5. 株式会社星野リゾート
株式会社星野リゾートはリゾートホテル事業を展開しており、数々の人気ホテルを生み出している企業です。洗練された企業イメージ通り、採用サイトもシンプルかつおしゃれなデザインになっています。サイトトップには印象的な和柄のイラストと採用メッセージが掲載されており、求職者に対して会社のコンセプトやビジョンを分かりやすく伝える工夫がされています。
また、TOPICS(お知らせ)という項目を設けることで、採用に関する最新情報を目立つ場所に設置している点も大きな特徴です。シンプルながらも、求職者に伝えたい情報が一目で分かる採用サイトです。
出典:星野リゾート「採用サイト【公式】
2-6. 株式会社リクルート
株式会社リクルートは、人材マッチングサービスを中心に、さまざまな業界のマッチングプラットフォームを展開する企業です。トップページには経営理念や事業紹介、会社の歴史などがシンプルにまとめられています。
一見すると求職者向けのコンテンツが少ないように感じますが、「新卒採用」「中途採用」のページに移動すると、詳しい職種紹介や現役社員のインタビューなどが目白押しです。新卒者向けと中途入社向けのサイトではデザインやメッセージ内容が大きく異なっており、サイトを閲覧する人に合わせて訴求力の高いサイトデザインが採用されています。
出典:株式会社リクルート「採用情報」
2-7. 株式会社サイバーエージェント
株式会社サイバーエージェントは、メディア事業やインターネット広告事業などを展開するIT企業です。
トップページは各職種の詳細ページのリンクなどがコンパクトにまとめられており、各ページに移動することで採用に関するさまざまな情報を閲覧できるようになっています。情報量が非常に多く、例えば新卒採用ビジネスコースの社員紹介では、社員たちのインタビュー記事が数多く掲載されています。
スタイリッシュなデザインで企業コンセプトを体現しつつ、求職者に対して豊富な情報を提供して企業理解度を深められるよう工夫された採用サイトです。
出典:株式会社サイバーエージェント「採用情報」
2-8. 株式会社フェリシモ
ファッションや生活雑貨などを扱う通信販売事業者である株式会社フェリシモの採用サイトは、リングノートを模したデザインが印象的です。ノートのインデックスとして「MENU」「RECRUIT INFO」「ENTRY」と表示されており、発想力の高いデザインがひと際目を引きます。
社員の写真やおしゃれなイラストがページの半分以上を占める配置になっている点も大きな特徴で、デザイン性の高さから多くの人の記憶に残るサイト設計になっています。
出典:フェリシモ「2024年度定期採用」
2-9. freee株式会社
freee株式会社は、経理や人事労務など会社経営に関するプラットフォームを提供する企業です。全体的にシンプルな色合いでスッキリとしたデザインになっており、クリーンで明るい印象を受ける採用ページです。ページ上部に会社情報や職場環境などのリンクを集約することで、分かりやすさと使いやすさにも配慮されています。
スタイリッシュなデザインながら、採用にかかわる情報が十分掲載されています。特に採用ブログのページでは、先輩社員のfreeeへの志望動機やキャリアパスについてつづられており、求職者が知りたい情報を分かりやすくまとめています。
出典:freee株式会社「採用情報」
2-10. 株式会社毎日放送
株式会社毎日放送は近畿圏の放送事業者であり、通称MBSとも呼ばれています。サイト全体が鮮やかな色合いでデザインされ、さまざまなアニメーション効果が目を引く仕様です。トップページにある「毎日を、彩れ」というメッセージを体現するかのように、明るい雰囲気をサイト全体で表現しています。
大きな特徴は、ジョブローテーションMAPというコンテンツです。ジョブローテーションが定着しているMBSでは、入社後さまざまな部署を経験することになります。現役社員がどのような部署移動を経験しキャリア形成をしているか、就活生に分かりやすく伝える内容になっています。
出典:MBS 毎日放送「MBS RECRUIT」
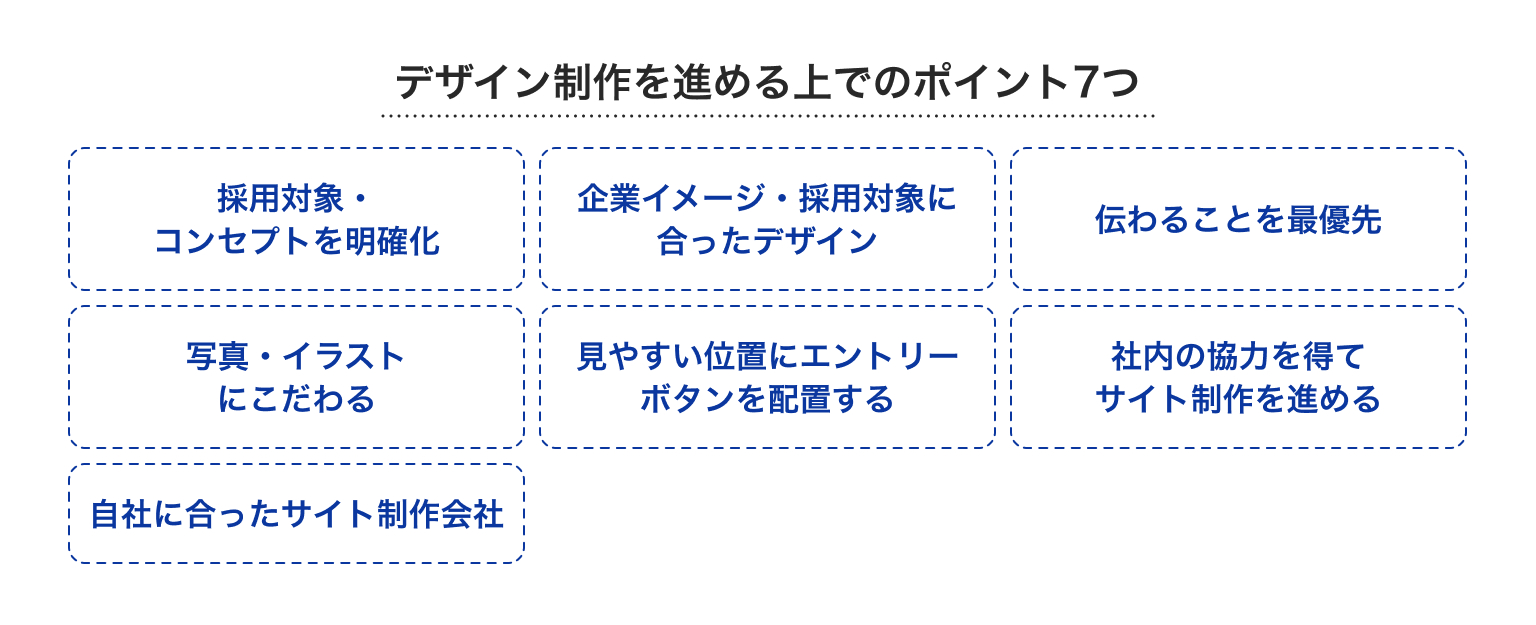
採用活動を円滑に進めるためには、採用サイトを充実させることが大切です。ポイントを押さえながら採用サイトを制作すると、求職者にとって分かりやすく魅力的なサイトをつくることができます。
ここでは、採用サイト作成を進める際に気を付けたいポイントを7つ紹介します。

まずは採用対象と採用活動のコンセプトを明確にすることが重要です。どのような人材を採用したいのかを明らかにし、サイトを通して伝えたいメッセージを決めることで、サイトデザインに一貫性が生まれます。
求める人材像が明確になっていると、伝えたいメッセージの方向性も定まりやすくなります。特に求職者に向けたメッセージは、採用コンセプトの重要な要素です。採用サイトのトップページに掲載することも多いため、印象的なメッセージを考案しましょう。
企業のイメージに沿ったデザインにすることも大切です。企業のイメージとかけ離れたデザインにすると、統一感がなくなり採用サイト自体の説得力が下がってしまう恐れがあります。
企業イメージに合ったサイトをつくるには、コーポレートカラーを基調にサイトをデザインするのが効果的です。コーポレートカラーが世間に広く浸透している場合は、企業が持つ世界観を存分に表現できます。
企業イメージのほかに、採用対象に合わせたデザインにすることも重要です。採用対象となる人がどのようなデザインを好むのか考えるために、細かくペルソナを設定するとよいでしょう。ペルソナの設定は、複数メンバーでデザインする際の方向性のバラつきを防ぐ効果もあります。
採用サイトの目的は採用情報を届けることであるため、求職者に情報が伝わることを最優先します。凝ったデザインや奇抜なデザインは注目を集められますが、採用情報が伝わりやすいかどうかよく確認することが大切です。
会社の基本情報や募集要項など求職者が確認したい情報は、アコーディオンメニュー内にリンクをまとめたり、サイト上部にタブを設置したりすると、アクセスしやすくなります。また、読みにくいサイトは敬遠される傾向にあるため、文字の読みやすさへの配慮も必要です。背景色や文字サイズ、余白を十分に取るなど視認性を高める工夫をしましょう。
採用サイトに掲載する写真やイラストの品質にこだわることも大切なポイントです。臨場感あふれる写真やコンセプトに合ったイラストを使用することで、視覚的な分かりやすさが増します。例えば社員が実際に業務を行っている姿を載せれば、入社後の具体的な仕事風景を求職者により伝えやすくなります。
写真やイラストはサイトに訪れた人の印象に残りやすく、採用サイト全体の世界観をつくり出す大事な要素です。コンセプトと照らし合わせて、オリジナリティのある高品質な写真やイラストを取り入れることをおすすめします。
ただし、写真を掲載しすぎるとサイトの表示スピードが遅くなる危険性があります。表示スピードが遅くならないよう、確認をしながら進めましょう。
エントリーボタンは、見やすく分かりやすい位置に設置することが大切です。採用サイトの目的の1つは応募を増やすことであるため、応募という具体的なアクションにつながりやすくなるサイトデザインにする必要があります。
例えば、エントリーボタンをページ上部やサイドに固定して、画面をスクロールしても常時表示されるようにする方法があります。エントリーボタンにアクセントカラーを使ったり、デザインを凝ったりするのも効果的です。
エントリーボタンをより見やすく分かりやすくすることが、応募を増やす上で重要なポイントになります。
採用サイトの作成は、社内の協力を得ながら進めましょう。サイト作成には時間がかかるため、他業務と並行して行うことが難しい場合もあります。事前に採用サイトの制作計画を社内で共有しておくと、業務の調整や人員配置など協力を得やすくなります。
また、採用サイトに載せる現役社員のインタビューや写真撮影も協力が不可欠です。多くの企業が採用サイトに社員の声や業務風景の写真などを載せることで、採用サイトのクオリティを高めています。さまざまな部門の社員と事前に調整をして、インタビューや写真撮影を計画することが大切です。
採用サイトの制作を外部に依頼する場合は、自社に合った制作会社を選ぶ必要があります。どのような基準で制作会社を選ぶかは企業によって異なるため、まずは重視したいポイントを明確にすることが大切です。
特に、サイトをただつくるだけではなく採用対象の人物像設定やコンセプトの方向性なども提案してくれる制作会社だと、採用に関する課題の解決を効率的に進められます。
制作実績を参考にしながら制作会社と打ち合わせや見積もりを行い、自社に合う制作会社かどうか判断するとよいでしょう。
求人情報サイトやハローワーク以外の採用経路として、自社独自の採用サイトを用意する企業が多くあります。採用サイトを通じて、採用情報に特化した情報発信を行うことにより、応募者の増加・入社後のミスマッチ回避などのメリットを期待できます。
採用サイトを制作する場合は、魅力的なデザインにすることが大切です。採用対象・コンセプトを明確化し、企業イメージや採用対象にふさわしいデザインにしましょう。この記事で紹介した採用サイトの事例を参考にしつつ、自社に合った魅力的な採用サイトを制作してください。
当サイトではみなさまに適した情報・サービスをご提供するために、プライバシーポリシーに基づいてCookieを利用しています。Cookieを通じて収集した行動履歴と個人情報を関連付ける場合があります。当サイトの閲覧を継続する場合はCookieへの同意をお願いいたします。